반응형
블로그를 쓰기 위해 많은 스크린샷을 찍는데 지금까지는 Mac 에서 제공하는 기본 스크린샷 캡처 기능을 활용했다.
스크린 캡쳐: Command + Ctrl + Shift + 4
기본 기능은 바로 클립보드로 복사가 되어 복사+붙여넣기가 편리해서 좋았는데, 바로 편집을 할 수 없었다. 편집까지 하려면 Command + Shift + 4 를 활용해서 사진을 로컬에 저장한 뒤 다시 열어서 편집을 해야 했다. 블로그에 넣기 위해서는 스크린샷에 강조하고 싶은 부분을 표시해서 넣는 것이 이해하는데 더 도움이 되는데 이걸 하는 과정이 너무 귀찮았다.
원하던 프로세스: 스크린 캡쳐 > 바로 편집 > 클립보드 복사 > 활용
그래서 구글에 찾아보니 "Shottr" 라는 프로그램이 있어서 다운받아 사용해보았더니 현재까지는 내가 원하던 기능들이 다 있었다.

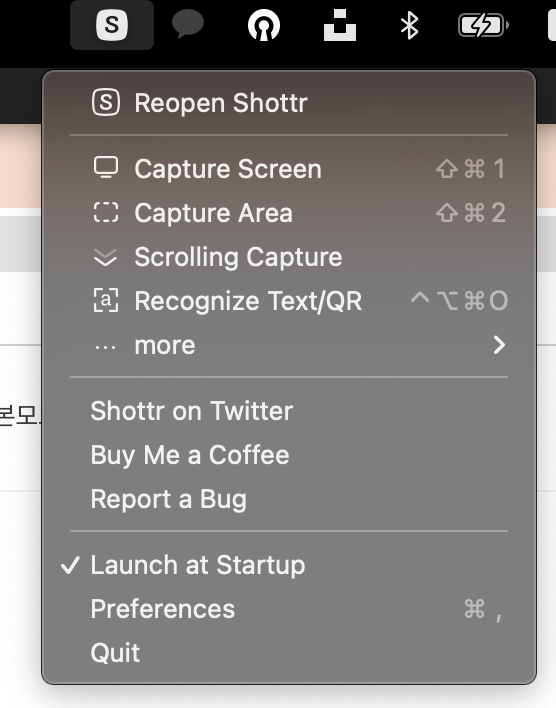
설치를 하게 되면 상단 탭에 S 모양이 생기는데 이게 그 앱이다. 스크립 전체 캡처, 부분 캡처 등 다양한 형태로 캡처 기능을 제공한다.

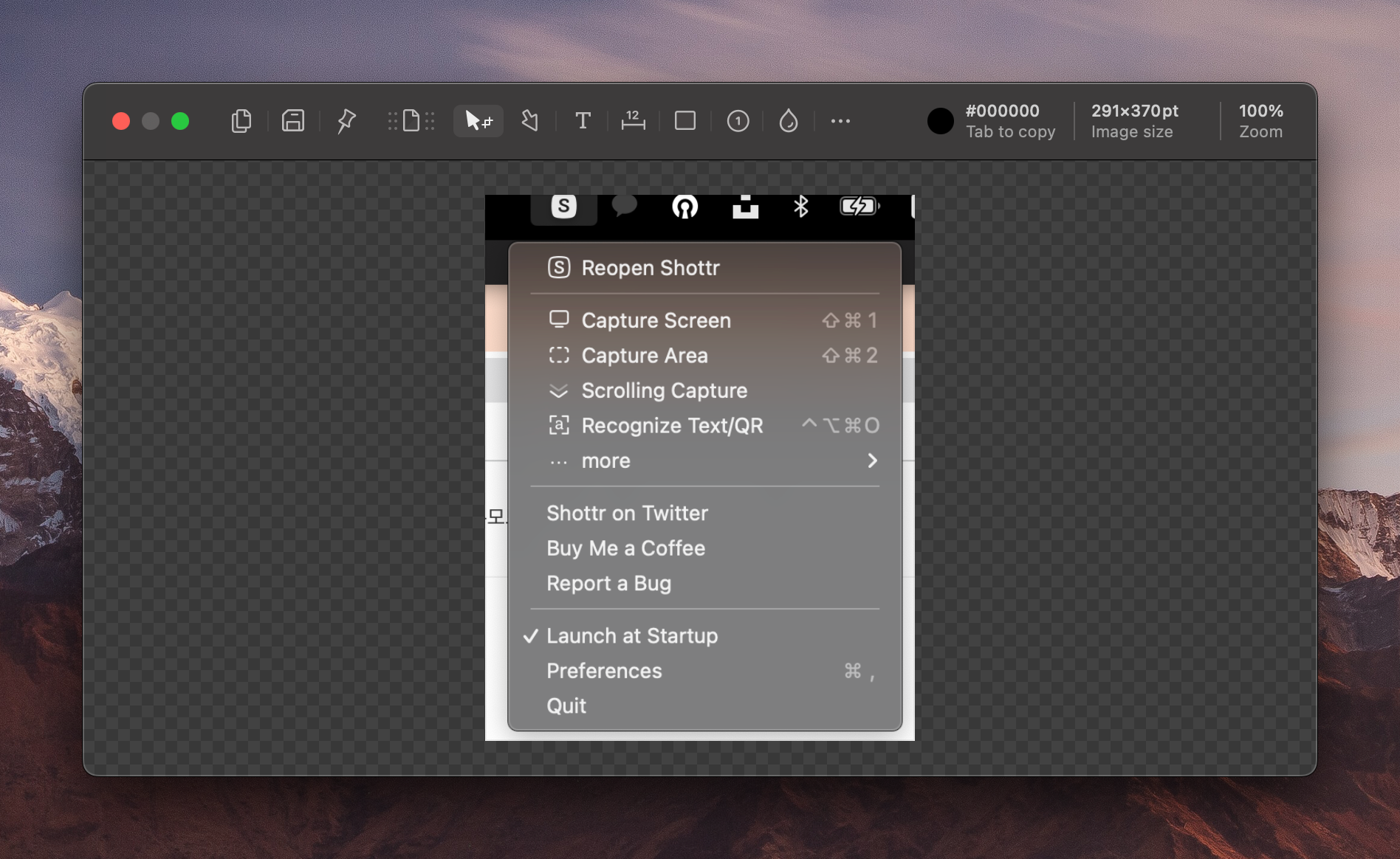
스크린 캡처를 하게 되면 아래처럼 사진을 편집할 수 있는 화면으로 바로 넘겨준다.

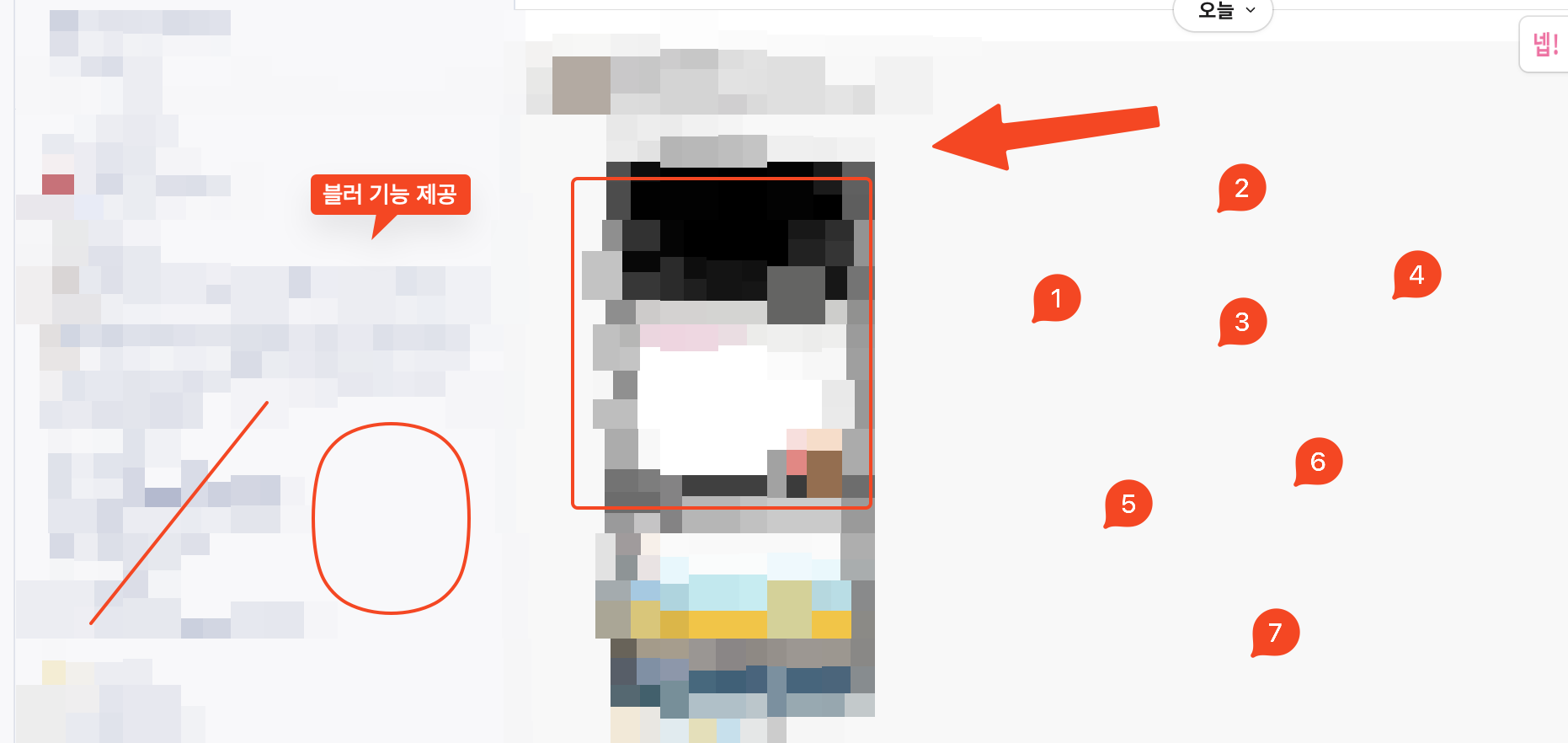
하이라이팅을 위한 빨간색 박스 뿐만 아니라 화살표, 순서까지 표현할 수 있어서 너무 편리하다. 마음대로 편집한 뒤 Ctrl+C 를 하면 클립보드로 캡처본이 복사된다.

반응형
'회고' 카테고리의 다른 글
| 함께 성장하는 개발 문화: 좋은 개발 문화란 무엇일까? (2) | 2023.06.02 |
|---|---|
| 터미널 꾸미기: Oh-my-zsh + iTerm2 (2) | 2023.04.18 |
| [컨퍼런스] Deview 2023 - Keynote (0) | 2023.02.28 |
| [후기] 2023년 카카오뱅크 서버 개발자 직군 (수시) 지원 후기 (2) | 2023.02.23 |
| [회고] 신입 개발자의 성장기 - 쿠팡에서의 3년 (0) | 2023.02.17 |




댓글